Playwrights is the most popular, emerging, and reliable end to end testing tool for Web Applications. Playwright supports various browsers like Chrome, Edge, Safari, Firefox, and other browsers. It is also well compatible on various operating systems and platforms(Windows, Linux, MacOS, CI and headless modes). Playwright Automation scripts can we have written in TypeScript, Java JavaScript, Python and NET.
Some Key features are:
- Auto Wait- Playwright has default capabilities to wait till elements to be actionable to perform actions. It has good number of events detection mechanisms.
- Playwrights have smart assertions which ensure that assertions are checked.
- By default, retry strategy, Capture execution trace, videos and screenshots reduce
chances of failures.
This blog helps you to understand the basics of Playwright features, installation and write first
Playwright scripts.
Prerequisite: Before proceeding with Playwright Installation, you must have
ensure that below pre requisites are met:
- Windows 10+ / Debian 11/ MacOS 12 Monterey
- NodeJs 18+ must be installed (if not then click here for step by step guide)
- Any IDE which helps you to write JavaScript Code
Getting Started:
Step 1: Create Folder to Save your code and open terminal (cmd in case of windows)
Once prerequisite, completed then we need to create one folder where we want to keep our automation scripts and install Playwright scrips.

Step 2: To install Playwright we need to run below command. It will download all the needed Playwright libraries:
![]()

Step 3: Upgrade Playwright:
Playwright can be simply upgraded to latest version using below command.

Step 4: Check Playwright Installed Version
You can check Playwright version using below commands:
![]()
Step 5: Write Your First Playwright Scripts
a. Create spec file in tests folder to write test and import playwright libraries
const {test, expect } = require(‘@playwright/test’);

b. Write test method: Once you done with import, you need to write test block

Some Basic Actions in Playwright: Playwright Library have rich set of browser actions which can be used while automating the test cases:
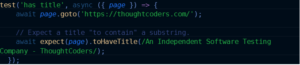
i. Navigation: Navigation is the first step of every test and it can be simply used
![]()
ii. Interactions
| Action | Descriptions |
| locator.check() | This command used to check input checkbox |
| locator.click() | To click on Web Element |
| locator.uncheck() | To uncheck input checkbox |
| locator.hover() | Hover over element |
| locator.fill() | Fill the input form with text |
| locator.focus() | Focus on element |
| locator.press() | This command used to press element |
| locator.select Option() | This command used to select dropdown |
| locator.setInputFiles() | Pick files to upload |
iii. Assertions: Playwright provides good collections of assertions which can be used to assert the expected results in Testing. Some common and most used assertions are below:
| Assertion | Description |
| expect(locator).toBeChecked() | Checkbox is checked |
| expect(locator).toBeEnabled() | Control is enabled |
| expect(locator).toBeVisible() | |
| expect(locator).toContainText() | |
| expect(locator).toHaveTitle() | |
| expect(locator).toHaveURL() | |
| expect(locator).ToHaveCount() | |
| expect(locator).ToHaveAttribute() |
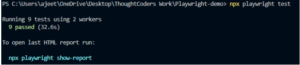
Step 6: Running the Playwright Test:
Once Playwright scripting is complete then we can run our test in headless mode. To run test in headless mode, you have to use below command:
![]()



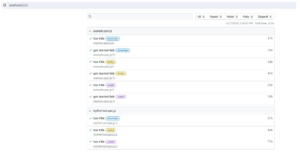
Step 7: Run Test in UI mode- Playwright Test can also be run in UI mode where you can see the execution and figure out what’s going on. To Run in UI mode you have to use below commands:
![]()

![]()
Conclusion
Hope you followed the above-mentioned steps and you found it so easy automation tool. Yes, Playwright is robust, reliable, and relatively easy to set up as compared to other automation tools. This is the reason Playwright is the top choice as Web Automation Tool.
Thoughtcoders have specialized and certified Playwright professionals who can help you to setup Playwright Automation Tools and deliver robust Automation Services. Feel free to Contact Us for Playwright Automation Services.